- 250 MB Disk Space
- 100 GB Data Transfer
- cPanel Control Panel
- Fantastico De Luxe 1-Click Auto installer
- Website Builder Software
- PHP Scripts Auto installer
- MySQL Databases
- Curl, GD2 library, ImageMagick, Zend
- and much more features are enabled
But to make your web hosting running well you must follow their rule.
Here is the most important rules:
1. No adult content or any kind.
2. No warez / hacking / phishing sites
3. No mass mailers / spammers (account will be automatically suspended if you will try to send mass mail), so if your software supports such feature, disable it right now.
4. We do not allow any public image or file hosting server scripts to be run.
5. Chat, proxy, or file download scripts are not allowed.
6. Paid-to-surf, auto-surm, buxto, and any other similar scripts are banned
7. We do not allow online gaming scripts such as ogame, mafia, etc..
8. Nulled software such as ip.board or vbulletin is not allowed to be hosted
9. Account cannot be used only to store files.
What are you waiting for, just SIGN UP HERE
Free Web Hosting Without Ads
Wednesday, November 26, 2008 at 3:55 PM Posted by Souras
Labels: Web Hosting 0 comments
Add Widget for Blogger To Add Others To You.
at 3:51 PM Posted by Souras
The Layouts feature of Blogger opens up all sorts of new possibilities for people to customize their blogs in interesting ways. And even better, you can design new widgets or modules for others to add to their own blogs.
Here's the general concept: First, design your widget. Then, on your website, create a form that sends its results to me through comment. In that form you include the content of the widget you've created, and maybe some other optional information. When someone clicks the "submit" button on your form, they'll be taken to Blogger where they can add your widget into their blog's layout.
Let's look at a simple example to start with. The following code provides the user with a single button, labeled "Add Me." Clicking that will let me add a widget to your layout that links to the Online Money Xtreme.
| <form method="POST" action="http://www.blogger.com/add-widget">
<input type="hidden" name="widget.title"
value="Online Money Xtreme"/>
<input type="hidden" name="widget.content"
value="<a href='http://onlinemoneyxtreme.blogger.com/' >Tip and Trick for Blogger</a>"/>
<input type="hidden" name="widget.template"
value="<data:content/>" />
<input type="hidden" name="Online Money Xtreme"
value="http://onlinemoneyxtreme.blogger.com"/>
<input type="hidden" name="Online Money Xtreme"
value="http://www.blogger.com/img/add/add2blogger_lg.gif"/>
<input type="submit" name="go" value="Add Me"/>
</form> |
You'll notice we used hidden input fields here, because we don't want the user to change any of the information; I want everyone to get the same widget. You could have easily used other kinds of form fields if, for instance, you wanted the user to enter a title for the widget themselves. It's the name attributes of the form fields that are important, rather than the type attributes.
The important parts of the form are the following:
- form action="http://www.blogger.com/add-widget" - (Required) Your form must submit its information to this URL in order for it to be handled properly by Blogger. We recommend using the POST method to submit, but GET also works, if you don't have too much data in your widget.
- widget.title - (Optional) The title you specify will display in the user's Page Elements tab when they edit their layout. It will also be shown as part of the default widget template. The title can be up to 100 characters long, and may contain well-formed HTML.
- widget.content - (Required) This is the actual content of your widget, which will be displayed on the user's blog. It can include almost any well-formed code that you want, except for
<html>and<body>tags. Note, however, that you will need to escape the code, as in the example above (e.g.<a>becomes<a>). - widget.template - (Optional) This should follow the widget tag guidelines. You can also use any of the globally available data tags. If no template is specified, it uses
<data:title/> <data:content/>as a default. - infoURL - (Optional) You can use this to specify a page on your site that describes your widget or gives other information about it. It will be used as a "more info" link on the setup page people see when adding your widget.
- logoURL - (Optional) You can add an image URL here, and the image will be displayed next to the "more info" link. It should be thumbnail sized (i.e. less than 100x100 pixels).
Note.
- 1. You can change the red URL and Text with your URL and Text.
- 2. You can change the orange text with your LOGO (100x100).
Labels: Blogger Widgets 0 comments
Get Paid From Bloggerwave
Monday, November 24, 2008 at 1:34 PM Posted by Souras
 Bloggerwave is one of PPP (Pay Per Post) Program. It's like sponsoredreviews, buyblogreview and other PPP program. They provide some jobs to be reviewed by bloger. It's such as writing an article about a website or company and then we post it in our blog. To be approved to Bloggerwave is easier than other PPP programs. No PR needed or any others criteria. So I thing this is a good PPP program
Bloggerwave is one of PPP (Pay Per Post) Program. It's like sponsoredreviews, buyblogreview and other PPP program. They provide some jobs to be reviewed by bloger. It's such as writing an article about a website or company and then we post it in our blog. To be approved to Bloggerwave is easier than other PPP programs. No PR needed or any others criteria. So I thing this is a good PPP program
Read More......
Labels: Earn Money 0 comments
How to Create Vertical Menu ?
at 1:23 PM Posted by Souras
We have learned how to create horizontal menu before. Now we will try to make a vertical menu. We will make a vertical menu like the image. Ok let's do it
1. Login to blogger then choose "Layout-->Edit HTML"
2. Put the script below before this code ]]></b:skin> or put it in CSS code area.
| .glossymenu, .glossymenu li ul{ list-style-type: none; margin: 0; padding: 0; width: 185px; /*WIDTH OF MAIN MENU ITEMS*/ border: 1px solid black; } .glossymenu li{ position: relative; } .glossymenu li a{ background: white url('http://blog.superinhost.com/vertical/blue1.gif') repeat-x bottom left; font: bold 12px Verdana, Helvetica, sans-serif; color: white; display: block; width: auto; padding: 5px 0; padding-left: 10px; text-decoration: none; } .glossymenu li ul{ position: absolute; width: 190px; left: 0; top: 0; display: none; } .glossymenu li ul li{ float: left; } .glossymenu li ul a{ width: 180px; } .glossymenu li a:visited, .glossymenu li a:active{ color: white; } .glossymenu li a:hover{ background-image: url('http://blog.superinhost.com/vertical/blue2.gif'); } * html .glossymenu li { float: left; height: 1%; } * html .glossymenu li a { height: 1%; } |
You can change the menu color, look at the red text (blue1.gif and blue2.gif). Change it with some color menu below. For example, if you want to choose red color, then the code would be like this :
| .glossymenu li a{ |
Then.
| .glossymenu li a:hover{ background-image: url('http://blog.superinhost.com/vertical/red.gif'); |
Vertical Menu Color :
 |
blue1.gif blue2.gif |
 | black1.gif black2.gif |
 | green1.gif green2.gif |
 | pink1.gif pink2.gif |
 | red1.gif red2.gif |
3. Save your template.
4. Then go to "Page Elements" menu
5. choose "Add a Gadget -->HTML/JavaScript" the insert the code below.
| <ul id="verticalmenu" class="glossymenu"> <li><a href="/">Home</a></li> <li><a href="Bikini Tube'>Bikini Tube'>http://bikinitube.blogspot.com">Bikini Tube</a></li> <li><a href="Celebrites Proe'>Celebrites Proe'>http://celebritiespro.blogspot.com">Celebrites Pro</a></li> <li><a href=http://onlinemoneyxtreme.blogspot.com >Free Template</a></li> </ul> |
Note :
- The red code is the links.
- The Blue code is anchor text.
- If you want to add menu, just copy the blink code and paste it.
6. Then click "Save"
Labels: Blogger Widgets, Menu 0 comments
Free Unlimited File Hosting Service
at 12:31 PM Posted by Souras
If we have a web/blog especially about downloading like mp3, video, ebook etc, it’s need a webhost to put these files, and usually we like a free webhosting rather than paying. But there are some problems/limitations if we chose a free file hosting like :Bingung Cari Tempat Hosting Gratis Dan Unlimited?
- Limited capacity/storage.
- No store big files bigger than 5 MB (Usually).
- traffic limitation (base on time)
- etc.
Now I have a solution to solve the problems. Try to use ziddu. ziddu is one of the free unlimited file hosting service. What will you get from ziddu? here is :
- Unlimited storage, (you can upload your files as much as possible).
- maximum file size to uploaded is 200 MB (it’s big enough)
- No hourly traffic limitation.
- Get paid every time others download your files.
For the last point, is it true that we will get paid every time others download files?
Yes, it’s 100% true. You will get paid $0.001 per unique download. Cash will be transferred via PayPal.
If you interesting SIGN UP HERE
Labels: Blog Services 0 comments
How to Backup your Blogs ?
at 12:12 PM Posted by Souras
Back up blog? is it important?
Yes it's very important. Because we can't guarantee that our blog will exist forever. Lately, many blogers lost their blogs because of unpredicted fault . Few months ago I lost all of my blog (it'a about 10 blogs), but now I got some of them back. Since then I know how important to back up our blog. It's really frustating when your hard work suddenly lost.
There is a free service website that allow us to back up our blog. It's name is blogbackuponline. They give us a space for 5 MB. Althought it's small but I think it's enough for us to backup our blog. If our avarage posted arcticle is 1000 character, meaning it can backup until 5000 title. It's for free version. They also provide more features for premium account. Just go to blogbackuponline and back up your blog there.
Labels: Blog Services 0 comments
How to Create Tab View in Blogger Blog
at 12:52 AM Posted by Souras
Tab View is very usefull box. We can fill it with many contain. It will save our blogs area. (See Image Below)
Here is Tutorial how to create a tab view:
1. Login to blogger, go to "Layout --> Edit HTML"
2. Then find this code ]]></b:skin>
3. Insert the below code before ]]></b:skin> or in CSS tag.
| div.TabView div.Tabs { height: 24px; overflow: hidden; } div.TabView div.Tabs a { float: left; display: block; width: 90px; /* Width top main menu */ text-align: center; height: 24px; /* Height top main menu */ padding-top: 3px; vertical-align: middle; border: 1px solid #000; /* Top Main menu border color */ border-bottom-width: 0; text-decoration: none; font-family: "Times New Roman", Serif; /* Top main menu font */ font-weight: 900; color: #000; /* Top main menu font color */ } div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active { background-color: #FF9900; /* Top main menu background color */ } div.TabView div.Pages { clear: both; border: 1px solid #6E6E6E; /* Content Border color */ overflow: hidden; background-color: #FF9900; /* Content background color */ } div.TabView div.Pages div.Page { height: 100%; padding: 0px; overflow: hidden; } div.TabView div.Pages div.Page div.Pad { padding: 3px 5px; } |
4. You can change the code according to the red text explanation.
5. The next step is put the code below before </head>
| <script src='http://superinhost.com/trikblog/tabview.js' type='text/javascript'/> |
6. Then "save" it.
7. Go to "Page Elements" menu
8. Chose "Add Page Element" --> "HTML/Javascript" in place where you want to put this tab.
9. Insert this code :
| <form action="tabview.html" method="get"> |
Note :
- The number or the blue text(350px) Is size of the tabview.
- The green code is the main menu text
- The red code is the content of tabview. you can fill it with links, banner, widget, comment or anything.
- To add more menu, see on the blink code. Add the code under it.
Good luck every body.
Labels: Blogger Widgets 0 comments
Auto Smile Icons Make Blog More Expressive
Thursday, November 20, 2008 at 2:38 PM Posted by Souras
In this episode I will explain to you "how to make your blog more expressive with smile icon" without copy an image and put to your blog, but with only little code and then it will be smile icon image automatically. For example, if you type this code :) it will atomatically change to this image  , this code :p will be like this
, this code :p will be like this and etc. Do you interest? if no, go from my blog
and etc. Do you interest? if no, go from my blog 
Here's the trick:
These are the following steps to do this.
1. Login to blogger then chose "layout --> Edit HTML"
2. Find this code ]]></b:skin>, if you found it then put the code below under it.
<script src='http://kendhin.890m.com/smile/smile.js' type='text/javascript'/>
3. Save your editing.
* Before you type the code you have to press "space" first"
Here is the code to show smile icon
:) --> 
:( --> 
:p -->
:D --> 
:$ --> 
;) --> 
:@ --> 
:# --> 
:k --> 
:x --> 
:o --> 
:O --> 
:L --> 
:r --> 
:s --> 
:y --> 
:~ --> 
:v --> 
:f --> 
:d --> 
:c --> 
:z --> 
Labels: Blogger Widgets 2 comments
How to Create Search Engine in Blogger
at 2:26 PM Posted by Souras
Now I will show how to create "Search Engine" in your blogger. This Search Engine is use to find article in your blog, not to find article at all website in the world. It's very easy, just follow the trick below you will have search engine in your blog. Here's the step:
These are the following steps to do this.
1. Login to Blogger, Go to "Layout --> Page Elements". Click "Add a page elements" then chose "HTML/Java Script".
2. Put the code below into "Content" Box
| <form action="http://yourblogname.blogspot.com/search" method="get"> <input class="textinput" name="q" size="30" type="text"/> <input value="search" class="buttonsubmit" name="submit" type="submit"/></form> |
Change yourblogname with your blog's name. The number "30" is width of your search engine, you can change it for appropriate to your layout.
GOOD LUCK!!! Read More......
Labels: Blogger Widgets 0 comments
Comment Box under blogger Posts
at 11:10 AM Posted by Souras
1. Login to http://draft.blogger.com
2. Go to Setting-->Comments. then change "Comment Form Placement" to be "Embedded below post" (look at the image below)

3. Then "Save Setting"
Try to see your blog and click on your title post. if there is a embedded comment box below your post just stop this step here. But if there is no comments box, just follow the next steps here.
4. Go to "Layout-->Edit HTML" and back up your templates by
5. Check the "Expand widget templates" box.
6. Find this code :
| <p class='comment-footer'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a> </p> </b:if> |
7. Then replace it with this code :
| <p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a> </b:if> </b:if> </p> </b:if> |
8. Save your Template.
Enjoy the Widget.
Labels: Blogger Widgets 0 comments
How to Hide Navbar (Navigation Bar)
at 10:31 AM Posted by Souras
Navbar (Navigation Bar) is facility of blogger.com. But many blogger want to hide this navbar because it will make their blog layout look better without a box (navbar) above it. The Question "is this break TOS (Term Of Service) of blogger.com?" I don't know, but so far is good, there are many blogger hide their navbar but no reaction from blogger.com. So? do you want to hide Your blog navbar? if you want here's the trick to hide blogger navbar:
1. Login to Blogger then click "Layout --> Edit HTML".
2. Copy the code below and insert into your <head> tag.
#navbar-iframe {
display: none !important;
}
3. for example put like this
-----------------------------------------------
Blogger Template Style
Name: xxx
Designer: xxx
URL: http://trick-blog.blogspot.com
Date: January 2008
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
4. Save your setting, and open your blog, You will have no navbar in your blog page
CONGRATULATION!!!!!
Labels: Blogger Hack 0 comments
How to install/uninstall the preview tool of AdSense?
at 10:22 AM Posted by Souras
The preview tool is available in all active AdSense languages. Installing the tool is easy, and only takes a few minutes. To install it, you'll need to add a registry file to your Windows system, by following the instructions below.
By installing and/or using the AdSense Preview Tool, you agree to abide by the Google Toolbar Terms of Use (which can be found at http://toolbar.google.com/terms) as if such terms applied to the AdSense Preview Tool and Google's advertising services. Notwithstanding the Terms of Use, you agree to use the AdSense Preview Tool solely to manage your AdSense account or as part of a good faith evaluation of the AdSense program to help you determine whether to enroll as an AdSense publisher. You may not use the AdSense Preview Tool in any manner that could damage, disable, overburden, or impair any Google services.
To install:
- Right-click the link below and select Save Target As... Save the registry file (.reg) to your desktop.
- Double-click the file from your desktop. A confirmation window will appear - click Yes to continue. The registry update will self-install.
- Restart Internet Explorer by closing all open IE windows.
That's it! Clicking the right mouse button from any webpage will open your context menu - select Google AdSense Preview Tool from the menu to launch the preview tool. Please do not click from within the ad format itself, or relevant ads will not appear within the preview tool.
To uninstall:
- Right-click the link below and select Save Target As... Save the registry file (.reg) to your desktop
- Double-click the file from your desktop. A confirmation window will appear - click Yes to continue. All preview tool files will be deleted from your system.
- Restart Internet Explorer by closing all open IE windows.
- You can delete the downloaded .reg file from your desktop.
- From your Start menu, select Run...
- Type regedit into the text field and click OK. The Registry Editor window will open.
- Browse to the following folder: \HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt\
- Within the MenuExt folder, right-click the Google AdSense Preview Tool folder and select Delete . Click Yes to confirm.
Close the Registry Editor and restart Internet Explorer by closing all open browser windows.
Read More......Labels: Adsense Tips, Desktop Tools 0 comments
Highlight Author Comment in Blogspot Blog
at 9:55 AM Posted by Souras
This trick is to give a Highlight Author Comment . This will make the blog's owner comments looks different from the visitors comments. It's very usefull and interesting blogger hack tips. You can see the example in my blog. Here is what to do to make a "Highlight Author Comment" effect in Blogspot.
1. Login to blogger, then choose "Layout --> Edit HTML". Don't forget to backup your template first.
2. Check the "Expand Widget Templates" box.
3. Copy this script and put it before ]]></b:skin> or copy to your CSS area.
| .comment-body-author { |
4. Then find this code:
| <dl id='comments-block'> <b:loop values='data:post.comments' var='comment'> <dt class='comment-author' expr:id='"comment-" + data:comment.id'> <a expr:name='"comment-" + data:comment.id'/> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> <b:else/> <data:comment.author/> </b:if> said... </dt> <b:if cond='data:comment.author == data:post.author'> <dd class='comment-body-author'> <p><data:comment.body/></p> </dd> <b:else/> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd> </b:if> <dd class='comment-footer'> <span class='comment-timestamp'> <a expr:href='"#comment-" + data:comment.id' title='comment permalink'> <data:comment.timestamp/> </a> <b:include data='comment' name='commentDeleteIcon'/> </span> </dd> </b:loop> </dl> |
5. The red color text is the code that you have to add to your script. The position must be right.
6. And then save your template.
* You have to login into your blogger account before to give comments.
Read More......Labels: Blogger Hack 0 comments
Show Related Posts of Blogger Blog
at 12:23 AM Posted by Souras
The advantage of showing related article to your post is it will help your readers find more information related to the topics. This is base on label or category. This is usually put to the end of the article. After your visitors finish read your article, they will find some links that related to the post base on label or category.
Here's the tutorial to create "related article to your blogspot blog":
These are following steps to do this.
1. Login to Blogger
2. Go to "Layout-->Edit HTML"
3. Click on "Expand Widgets Template" checkbox.
4. Then download THIS SCRIPT from HERE.
5. Open it then copy the scripts.
6. Paste the script after this code : <data:post.body/>. If you have "Read more widget" you will find two codes. Put it under the first code.
7. Save your template.
Good Luck...
Labels: Blogger Hack 0 comments
How I Place Adsense Code in Blogger Post
Tuesday, November 18, 2008 at 2:30 PM Posted by Souras
There is trick to add Google AdSense and other advertising network such as AdBrite ad unit right beside and inside within Blogger post content, so that the ad block will appear wrapped and floated inline to the top left or top right next to the blog text. If you do not like this layout and dislike the prominent location the ads are displayed, there are other places within blog post to put the ad code.
 |  |  |
| Middle Placement | Right Placement | Left Placement |
Here we start. How we can play this.
Step 1. Login to blogger then go to "Edit HTML"
| Step 2. Then search for |
| and paste the below code just before this. |
| Box 1 |
| /* AdSense*/ /* Made by Souras ( http://www.onlinemoneyxterme.blogspot.com) */
.adsense_right { .adsense_middle { |
Step 3. Then put ad codes in between the below code
| Box 2 | ||||||||
|
If you don’t want any thing around the code just use the below code with the same procedure.
In this Step 1 and 2 are same as above
| Box 3 |
| .topadsense { |
and Step 3 also same.
| Box 4 |
| <div class='topadsense'> Here is your ad code </div> |
Labels: Adsense Tips, Blogger Hack 1 comments
How to Show Recent Comments in Blogger
at 1:40 PM Posted by Souras
It's very usefull to Show Recent Comments on main blog page. We can know who have given comments on aur articles without open it one by one. At this time I will show you how to show recent comments on our main page blog. It's very easy
- Step 1. Login to blogger then go to "Layout"
- Step 2. Then copy this code :
| <script style="text/javascript" src="http://kendhin.890m.com/comments.js"></script><script style="text/javascript">var a_rc=8;var m_rc=false;var n_rc=true;var o_rc=40;</script><script src="http://onlinemoneyxtreme.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"> </script> |
- The 8 number is the sum of comments that will show up.
- Change trick-blog.blogspot.com with your blog's name.
3. You can show it in page elements. Just click on "add page elements --> HTML/Javascript" Then insert the script in it and save.
Labels: Blogger Widgets 0 comments
How to Create Search Engine in Blogger
at 12:31 PM Posted by Souras
Now I will show how to create "Search Engine" in your blogger. This Search Engine is use to find article in your blog, not to find article at all website in the world. It's very easy, just follow the trick below you will have search engine in your blog. Here's the step:
1. Login to Blogger, Go to "Layout --> Page Elements". Click "Add a page elements" then chose "HTML/Java Script".
2. Put the code below into "Content" Box and Save
| <form action="http://yourblogname.blogspot.com/search" method="get"> <input class="textinput" name="q" size="30" type="text"> <input value="search" class="buttonsubmit" name="submit" type="submit"></form> |
Change yourblogname with your blog's name. The number "30" is width of your search engine, you can change it for appropriate to your layout.
Read More......Labels: Blogger Widgets 0 comments
Star Rating Widget for Blogger Blogs Posts
at 12:12 PM Posted by Souras
I will show you how to install Post Rating widget to your blog.The Simple steps given below will install this beautiful widget easily.Below is the screen shot of this widget
How to implement it on blogger/blogspot?
here are the steps;
1. Go to your template editor under your dashboard. Tick the “Expand Widget Template”
2. Find this code
<data:post.body/> 3. Put the codes below right after that line above (or download it here),
<script language='JavaScript'>
var OutbrainPermaLink='<data:post.url/>';
var OB_demoMode = false;
var OB_Script = true;
</script>
<script src='http://widgets.outbrain.com/OutbrainRater.js' type='text/javascript'/>
4. Save your template, and done!
Please be creative. you can move the code as long it still inside the include=’post’ under the blog widget.
If you have problem installing this widget then just log on to - Outbrain.com
Read More......
Labels: Blogger Widgets 1 comments
Adsense Pin at 10 $ instead of 50 $
at 11:32 AM Posted by Souras
31 January, 2008
Today i was searching the adsense blog and i was shocked that google has decreased the minimum amount for getting adsense pin at 10 $.
Its very helpful for adsense user now and as they get the PIN at 10 $ which was 50 $ till yesterday.
Below is the original Post Posted in Adsense Blog :-
As part of our efforts to make sure that the AdSense account details publishers provide are valid and correct, we do a couple types of validation that you may be aware of: the Personal Identification Number (PIN) program and, in some locations, phone number verification.
One or both of these verification methods is required in order to ensure the security and accuracy of your information so you can receive payments from AdSense.
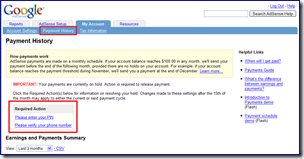
In the past, our system would ask you to verify your information when your earnings reached $50. However, we've recently changed the threshold to $10. This lowered amount means many of you may see a PIN arrive in your mailbox soon, as well as a prompt in your account to verify your phone number. For more information about these holds, visit the links in the 'Required Actions' box on your Payment History page.

(Psst: If your all-time earnings are between $10 and $50, this might be a good time to learn all about PINs so you'll know what to expect. Or, if you prefer surprises, you can remain blissfully ignorant till a PIN mailer pops up in your mailbox. Just be sure you don't pitch it in the trash!)
Labels: Adsense Tips 0 comments
How Invalid Adsence Clicks Detect by Google
at 11:28 AM Posted by Souras

Fooling Google Adsense is like you make a donkey yourself
Thinking to cheat AdSense? Stop that. It will never bring you anywhere. You might pull it off with smaller ads network, but definitely not with Google. Here are some detection methods they might use. At the very least, they have the resources to do so.
IP Address
If the AdSense click is originated from the same IP Address as the one used for accessing your AdSense account, your account is flagged.
Cookies
Most home users do not use static IP Address for Internet connection. In most cases just disconnect and reconnect will give you a new IP Address. But don’t forget, Google has set cookies on your computer.
Other Google Services
Thinking that you are safe just because you do not access your AdSense account? Think again. This time, consider these: GMail, Google Earth, Google Calendar, Google Search, Google Toolbar, Google Talk, Google Sitemap, Google Desktop, Blogger, and so on, and so on. With the wide range of services they provide, Google can trace the originator of most (or probably almost all) clicks.
Click Pattern 1
Oh, why this computer / IP address / person is so trigger-click-happy on this particular website but never click on the ads on other sites?
Click Pattern 2
And why is it that people accessing these sites direct (type-in URL or from bookmark) tend to be very active ad-clickers compared with those referred from search engine or other sites?
Click Pattern 3
And why the ad-clickers like to hit and run, compared with non ad-clickers that surf a few pages before leaving?
Click-Through-Rate (CTR)
Your CTR may range from 0.5% to 10%, but if it exceeds a certain point (probably around 10%), you are flagged.
Geo-Location
Used Urchin (Google Analytics) before? Then you should know that Google can trace traffics origin down to the small town. Different IP doesn’t mean much. Unless you site is really targetted to one small geo-point, a high number of clicks from nearby location will get you banned quickly.
Hardware address?
MAC address of the LAN card, modem, and router works almost like a fingerprint. I’m not sure if Google can track this, but probably they do. They have rocket scientist, remember?
Advertisers conversion rate
Ad click is one thing. But does it bring value to the advertisers? If none of the clicks on your site translate to conversion to the advertiser, you are in trouble. First the Smart-Pricing hits, then your AdSense account disabled.
Search Engine Ranking
Your website is not indexed on any search engine, not linked by any prominent website, but get consistently high traffic? That sounds like something is in play. Regardless of whether it is an adware-embedded software, spam, trojan clickbot, or intentionally installed click-exchange network, it doesn’t sound right.
Webpage design
How about the “click here” or “support us”? Google has the best search engine in the world. Is it really that hard to find those words?
Combo
Each of these detection methods might seem rather weak. But combine them together, and not many click-fraud can pass-through these filters. Even the smartest clickbot will have a hard time. In short, it is almost impossible to cheat AdSense in the long term. Instead of spending time, money, and effort trying to outsmart Google, try these tips to improve your AdSense earning.
Disclaimer : I’m not working for Google nor in anyway know anyone inside Google. Google might or might not use these methods to detect click-fraud. I’d believe that they have much better detection mechanism.
Labels: Adsense Tips 0 comments
Guide for Google AdSense Publishers
at 11:22 AM Posted by Souras
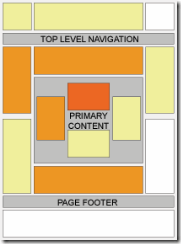
If you are a regular visitor to my site, you might have noticed some changes in the style. Well, I drew most of the inspiration from the picture above also known as the "heat map".
This “heat map” illustrates ideal ad placements on a sample page layout. Google folk have published an elaborate Optimization Tips page for Google Adsense publishers.
 Looking at my recent adsense statistics, I must admit that the above illustration is fairly nice. The colors fade from dark orange (strongest performance) to light yellow (weakest performance). All other things being equal, ad placements above the fold tend to perform better than those below the fold. Ads placed near rich content and navigational aids usually do well because users are focused on those areas of a page.
Looking at my recent adsense statistics, I must admit that the above illustration is fairly nice. The colors fade from dark orange (strongest performance) to light yellow (weakest performance). All other things being equal, ad placements above the fold tend to perform better than those below the fold. Ads placed near rich content and navigational aids usually do well because users are focused on those areas of a page.
Google has done an impressive presentation to woo new Adsense Publishers.
Adsense for Content remains my primary source of revenue from this blog. I do not use "Adsense for Search" as Googlebot doesn't index my site too well. Yahoo! spiders do a better job, atleast in my case.
Labels: Adsense Tips 0 comments
Show Adsense ads in individual post
at 11:04 AM Posted by Souras
First of all you should know how to show adsense ads in between the posts.
For that You will have to follow the steps below :
Step 1: Sign in to your adsense account and get the adense code.
Now, you have to parse the code using online parser. Paste your adsense code here and you will get the parsed code.
Step 2 : Sign in to your blogger account and from Template panel go to Edit-HTML. Expand HTML and then put your adsense code in the following format.
Example is given here :
For Wordpress users : I will prefer a plugin “Shylock Adsense” using which you can have adsense ads of different sizes, type on selected posts. You can fully customize your ads’ looks, it’s placement and much more.
Read More......Labels: Adsense Tips 0 comments
Precautions for Google AdSense before testing on your website
at 10:53 AM Posted by Souras
 If you are testing your new website layout, you might be reloading your website pages again-n-again. And if these pages contain Google Ads, each time your reload your page, you make a request to Google Ads Server for a new set of ads.
If you are testing your new website layout, you might be reloading your website pages again-n-again. And if these pages contain Google Ads, each time your reload your page, you make a request to Google Ads Server for a new set of ads.
Certainly Google is unaware that you are testing your website and it might even penalize your account for "click-fraud" since the IP requesting ads remains same. And if in the worst-case scenario, you might accidently click on your own ads. And these extra "ad impressions" will also chance your CTR data.
One simple way to avoid this serious problem is to remove the Adsense code altogether from your page before testing. But this may not be the best solution as your Google Ads are an important part of your layout. So here are a few simple but effective workarounds:
1. Instead of using Adsense code, add a static graphic (jpg image) with the same dimesions as your adsense code. (Google itself provides static images of various ad formats.)
2. Modify the value of google_ad_client to something like "pub-googleIamTesting"
3. Add another line to Google Adsense code google_adtest = "on"; Don't forget the semicolon.
4. Though there is no official comment, it is safer to remove the google_ad_channel variable.
Or contact Google Adsense Team with your query. Google folks are very quick to respond.
Google AdSense policies require that websites displaying Google ads be active and not under construction. When your site is complete and active, you may add the AdSense
ad code.
Labels: Adsense Tips 0 comments
A - Z Tricks and Tips for Layout Optimization and Highest CTR
at 10:43 AM Posted by Souras
Google Adsense is perhaps the easiest way to attract advertisers from across the globe to your blog. Just submit your blog to Google for approval. If Google likes what it sees, it will place contextual ads linking to products likely to appeal to the readers. Each time a reader clicks a link, the advertiser pays Google a small fee, and Google splits that with you.
The next interesting question - How to Make Money with Google Adsense ? Here are The best Google Adsense Tips and Tricks for making more money (profit) from Google adsense program.
a. Strictly follow the rules mentioned in Adsense policies. You will always earn more revenue from Adsense by playing it clean.
b. Never modify the Google Adsense HTML code.
c. Don't ask your friends or visitors to click on your Google ads. Do not include incentives of any kind for users to click on ads. Don't label the Google ads with text other than "sponsored links" or "advertisements.".
d. Don't click on your own ads - Google is much smarter than you think. You should not reload your pages excessively. If you are testing your website layout with Google adsense, follow some precautions.
e. Don't place ads in pop-up windows, error pages or even empty pages.
f. Don't start a "adsense asbestos" or "home equity loan rates" website merely to make money from accidental clicks (accidence). You will never make money out these "made-for-adsense-only" websites. Instead, write on topics what you are passionate about. Don't waste your money on high-paying adsense keywords lists.
g. For short articles, CTR is best when ads are placed just above the content
h. For long articles, CTR improves if ads are placed somewhere in middle of the content - visitors read the long content and then they are looking for more resources.
i. Use Text Ads instead of Image Ads as users get more options. If you still want to display image ads, consider ad formats that support image ads - Choose either the 300x250 medium rectangle or the 160x600 wide skyscraper - or both, if you display multiple ad units on a page.
j. Google Ads without background color and borders always perform better. Make the border color and background color same as your page background color.
k. Always put ads above the main fold. Make sure that the ad unit with the highest clickthrough rate is the first instance of the ad code that appears in the HTML. Since the first ad unit is always filled before the rest, you want to make sure that ad unit is located in the best placement on your page.
l. Try setting the ad link URL color to a lighter shade. If your text is black, you may make the adlink as light gray.
m. Go Wide - The large rectangle is the best paying adsense format (336x280) - The Google Adsense Publisher team also feels that the best formats are the wider ones - the ad formats that contain the widest individual ads. Try using the 336x280 large rectangle, 300x250 medium rectangle, or 160x600 wide skyscraper.
n. Placing images next to ads or above ads does help in attracting user attention.
o. Blend AdLinks with other navigation links or place horizontal adlinks at the top of your webpage. AdSense publishers are permitted to click on link unit topics on their web pages, provided that they do not click on any Google ads on the resulting page.
p. Organize an Adsense Party for your friends and colleagues - Request them to navigate your website, watch their activity - it will provide vital clues about which regions on your website draw more user attention. Try putting ads near those areas. (Thanks Darren)
q. You can put upto 3 adsense units on a page. Try putting a large skyscraper on the right navigation sidebar of your website. That area is close to the browser scrollbar. You can also add 2 AdSense for search boxes, 1 adlink unit and 1 referral button per product (i.e., 1 AdSense referral button and 1 Firefox plus Google Toolbar referral button).
r. The first few lines of your content are an important factor for determining what Ads are served on your webpage. That's the right place to put keywords in bold (strong or <b> tags) or header tags (h1, h2, etc).
s. Always select the setting to open Google Adsense search box results in a new browser window, so you won't lose your visitors. Click the Open search results in a new browser window checkbox and this add target="google_window" to your form tag.
t. Maximum people think the search box is on the top right corner. So you know where to put it.
u. Don't syndicate full content. If people can read everything from the newsreader window itself, why would they visit your website where your ads are.
v. Use URL channels to determine performance of individual pages. I track my most popular pages with Google Analytics, Statcounter and create a channel for each of the URL. You can even track Adsense Clicks with Analytics
w. For low CTR pages, try changing titles or adding more content to get better focused ads
x. Block low paying advertisers with Filters. Why to loose a visitor for 0.01 cents. Use Overture or Google Adwords Keywords tool to discover keywords that are less popular with advertisers.
y. The AdSense for search Top Queries report shows you what your users are looking for, by listing the 25 most common searches conducted through your AdSense for search boxes. Use this report to identify additional topics to add to your site, or to keep track of your most sought-after information. Focus and improve that content.
z. Not everyone has a RSS reader. Use RSS to Email services like FeedBlitz, Bloglet or Rmail to let users subscribe to your blog by email.
Remember, you are the best judge when it comes to choosing ad formats. Even Google doesn't offer the best advise always. For instance, in the visual heat map, Google suggests that webmasters are best served by positioning ads on the upper left-hand side of a Web page. But on the Google homepage, you will find ads on the far right.
Labels: Adsense Tips 0 comments
What is Google Adsense and how to get a Adsense account fast.
at 10:38 AM Posted by Souras
Google Adsense is one of the easiest way to allow webmasters to make money from content websites. You just need to add some simple javascript codes on the web pages, and then when visitors click the ads, you make money. No need to sell and think yourself, Google does all thinking for you. Very easy, right?
Google Adsense is really a gold mine. People are creating niche websites just to display the ads and make easy money everyday - automatically. There are so many success stories about people earning thousands of dollars a month from Adsense!
If you don’t have an Adsense account yet, you should get one and start profiting from it!
However, not all who applied for an Adsense account gets approved. You need to show your content websites to Google first to get approved.
Then how if you don’t have a content website? No need to worry, here is a secret method to get approved - fast and easily - just read on...
Google has its own blogging service - Blogger.com ( http://www.blogger.com/ ). You can start a blog on Blogger.com with any topics you like - and it is completely free. Once your blog is created, post two or more related articles on it. Wait for a day and then you can apply your blog for an adsense account using this link:
https://www.google.com/adsense
Wow, your Adsense account will get approved in 5 days.
Happy Earning from Adsense!
Labels: Adsense Tips 0 comments
Page Navigation Hack for Blogger (Blogspot)
Monday, November 17, 2008 at 1:00 PM Posted by Souras
Most of the people think that page navigation hack is only for who blogs at Wordpress. But here is the hack for those who use blogger and want to add page navigation to their blog. This hack will show page number instead of text link older posts, as shown in following screenshot

You can see live demo here.
Now this involves two things - adding some CSS code and javascript code to your template. All steps are explained below.
Steps:
- Log in to your blogger account and navigate to Layout section. Now go to the Edit HTML tab.
- Search for line
]]></b:skin> - Add CSS in this file above that line.
- Now search for this code or related in your template (no need to expand widgets)
| <b:section class='main' id='main' showaddelement='yes'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/></b:section> |
- Now add javascript codes in this file just after code:
</b:section> - Thats’s it. Save changes and you go!
Mods:
In javascript codes in this file, find line…
var pageCount =5;
The digit in red represents number of posts to be shown in single page. Change the digit to show as many pages you want.
var displayPageNum = 3;
Here the digit in red represents number of pages to be listed. Change the digit to list as many pages you want.
That’s it now we have added Page Navigation menu hack to our blog successfully
Your Comments are appreciated.. :-)
Read More......Labels: Blogger, Blogger Hack 1 comments
Search
Labels
- Adsense Tips (10)
- Blog Promotion (4)
- Blog Services (2)
- Blogger (4)
- Blogger Hack (12)
- Blogger Widgets (12)
- Blogging Tips (4)
- Desktop Tools (1)
- Earn Money (1)
- Earn Programs (4)
- Email Marketing (10)
- How to Start? (4)
- Menu (1)
- Pay Per Click (2)
- Pinging (1)
- SEO Tips (1)
- Web Hosting (1)
Blog Archive
-
▼
2008
(47)
-
▼
November
(46)
- Free Web Hosting Without Ads
- Add Widget for Blogger To Add Others To You.
- Get Paid From Bloggerwave
- How to Create Vertical Menu ?
- Free Unlimited File Hosting Service
- How to Backup your Blogs ?
- How to Create Tab View in Blogger Blog
- Auto Smile Icons Make Blog More Expressive
- How to Create Search Engine in Blogger
- Comment Box under blogger Posts
- How to Hide Navbar (Navigation Bar)
- How to install/uninstall the preview tool of AdSense?
- Highlight Author Comment in Blogspot Blog
- Show Related Posts of Blogger Blog
- How I Place Adsense Code in Blogger Post
- How to Show Recent Comments in Blogger
- How to Create Search Engine in Blogger
- Star Rating Widget for Blogger Blogs Posts
- Adsense Pin at 10 $ instead of 50 $
- How Invalid Adsence Clicks Detect by Google
- Guide for Google AdSense Publishers
- Show Adsense ads in individual post
- Precautions for Google AdSense before testing on y...
- A - Z Tricks and Tips for Layout Optimization and ...
- What is Google Adsense and how to get a Adsense ac...
- Page Navigation Hack for Blogger (Blogspot)
- How to Start?
- What is Play Per Click ?
- Pay Per Click
- Affiliate Marketing
- Online Surveys
- What is Opt in e-mail ?
- What is Click Through Rate ?
- What is Bounce message ?
- What is Autoresponder ?
- What is Spam?
- Loyalty business model
- Electronic Mail or E-Mail
- Direct Marketing
- E-mail open rate
- Email marketing Introduction
- Email Marketing
- Perfect Student Jobs
- More Online Money?
- Work Form Home
- How can you make money with your blogs or sites
-
▼
November
(46)