The AJAX Labels is back with more features! I was planning to release this with my new template, but the template design is slipping beyond schedule.
Note: If you want to integrate AJAX Labels with Phydeaux3's Label Clouds, read this post and come back here.
Some of the new features are:
- Built-in navigation system.
- More user customizability. (You don't even need to know coding for that!)
- Support for Unicode Categories in IE.
- More user-friendly installation. (Code to be copied/modified in template is reduced)
The installation of this hack afresh would be easy. But upgrading from my previous version is a bit knotty. Anyway, I will explain both. If you get stuck, feel free to comment and I'll be there to help. FRESH INSTALLATION Click here for Up gradation instructions. If you already have AJAX Labels installed, you can directly jump to up gradation instructions. Like the first version, this one too needs the Prototype JS framework. You can either store it in a location of your preference, or use the location that I've given below. First of all, back up your template. It is always a good idea to back up your template, so that you can revert if you mess things up. 1. Click Page Layout->Edit HTML. Check the box saying "Expand Widget Templates" Look for the
</head> tag in your template. Insert the following code just above that.<style type='text/css'> |
Note: You can avoid the prototype script addition line if you already have added the prototype.js script to your template (It is quite likely, if you have added some hack to your blog). If you don't understand what I'm saying, never mind. Now the customization part. See the snippets in red above. Those are the stuff which you can customise. Just above that I have written comments on what each represent. To customize them, you just need to modify them to the appropriate value. For example, if you want to change the close button text from "Click to close" to, say, "[X]", then simply change "Click to close" in the red area to "[X]". Navigation Feature: The navigation feature allows pagination of the results. So you can view all the results in several pages.
maxresults and navFlag together determine how it is shown. navFlag is the parameter saying whether you want this feature or not. The number of results shown per page will be decided by maxresults. The number of pages will be calculated automatically. Eg: Lets say, you have 13 posts with a particular label in your blog. Case 1: maxresults=5 and navFlag=1 You will have 3 pages (peekaboo blocks) with 5 results each. There will be a navbar which will let you go to any of those 3 pages. Case 2: maxresults=5 and navFlag=0 You will have a single page with 5 recently updated posts with the particular label. You won't be able to view other results Case 3: maxresults=20 and navFlag=1 You will have a single page with 13 results (Because 13 is less than 20). If you know CSS, you can modify the look of your result block as well. 2. Locate the following code in your template:<b:loop values='data:post.labels' var='label'> |
Replace it with this:<b:loop values='data:post.labels' var='label'> |
3. Optional:If you have the labels widget in your template.
Locate the following code in your template: Replace it with this:
|
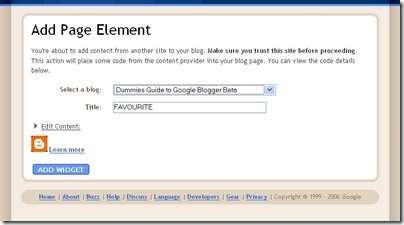
4. Click on the button below.<div id="indicator" style="display:none"><img alt="Indicator" src="http://bloggerhacked.googlepages.com/indicator.gif" /> Loading...</div><div id="search-result" style="display:none"><a name="sres"></a><div class="search-close" onclick="javascript:Element.hide('search-result')"><span id="preserve28e29bc50e8543bdbc285c3b47ad246c" class="wlWriterPreserve"><script type="text/javascript">document.write(closeLabel);</script></span></div><div id="show-result"></div><div class="search-close" onclick="javascript:Element.hide('search-result')"><span id="preservee463285a218e49dfabc9efcfc5e8ae87" class="wlWriterPreserve"><script type="text/javascript">document.write(closeLabel);</script></span></div></div>This will take you to an Add Widget Screen. Select your blog and click on Add widget. 5. Save your template. That was a breeze, wasn't it? UPGRADATION Caution! If you are installing AJAX Labels for the first time, don't proceed any further. You are already finished with your installation. This section is only for upgrading from the previous version. 1. Back up your template first. (Be pessimistic in these matters ;) ) 2. Go to Edit HTML. Look for my previous installation of Javascript. It is very easy to find. It is enclosed within
<!-- Begin Categories --> and <!-- End Categories --> Delete that entire portion. 3. Now check Step 1 of the FRESH INSTALLATION section. Follow that step and come back here. 4. Search for the following snippet in your template. '"javascript:getCat(\"" + data:label.name + "\")"' There will be two places where this occurs. Replace both places with this '"javascript:getCat(\"" + data:label.name + "\",null)"' 5. Save your template and go to page layout screen and delete the HTML/Javascript widget you had created when you installed the previous version. 6. Go to step 4 of FRESH INSTALLATION section. Follow that step and come back here. 7. Save your template and you are done. There! That was not very difficult. ACKNOWLEDGEMENTS Tsung-Kai Chen - For his several comments and the bugs he found in the previous version. Bahram - For the heads up on the Unicode Category issue in IE. Update 1: The code had minor syntax errors (due to wrong copy paste)because of which the hack was not working. Problem is fixed now. Reinstalling the hack will make it work. Update 2: Drat! Another silly mistake. The Close button was not working. I've fixed this. Just delete the widget and add it again (Step 4) . You don't have to redo any other steps. Update 3: Arrgh!! Another bug. I have made the corrections. You will have to redo Steps 2, 3 and 4. This will remove support for the rel-tag microformat. I will release an update if I find a way to work around that.
Read More......