Don’t you want your blog look beauty? Maybe you can add several accessories. One of them is adding a small image beside post title, for example : please take a look the image below : 
How to adding a small image at the post title? here is the steps.
Step #1
You must have a small image image, for example like this :
Step #2
Upload your small image to image hosting. For example : you can upload your image to blogger, Yahoo geocities, Google pages, or another free image hosting. If you has been uploading your image, please get the image code. for example : I'm has been upload an image to Blogger and the image code is :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCvllqAsakfWdUI1-ktBLNllwDgwjfiQSpXoZRsfxSjdP5zVSKMRgGrOGa4UyBsKO6AYf987rAaKQyjb-sv86EOE40eBlzAlyf7z6LJEySwYvYp6wE2KB_eULyiLphiuuEH19FxJnjv4M/s400/mypencil.jpg
So that the picture can appear at your blog, you must create the code like this :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCvllqAsakfWdUI1-ktBLNllwDgwjfiQSpXoZRsfxSjdP5zVSKMRgGrOGa4UyBsKO6AYf987rAaKQyjb-sv86EOE40eBlzAlyf7z6LJEySwYvYp6wE2KB_eULyiLphiuuEH19FxJnjv4M/s400/mypencil.jpg"/>
And the image will appear like this :
Step #3
Add the image code to your template code. Here are the steps to add image code to your blog.
Or, do you still using old (classic) template? Never mind, bellow is the steps adding image code to classic template :
- Login to blogger with your ID.
- At the dashboard page, click Template.
- Click Edit HTML.
- Back up your template code (important!).
- Find this code :
-
<BlogItemTitle$> - Replace your image code beside above code :
-
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCvllqAsakfWdUI1-ktBLNllwDgwjfiQSpXoZRsfxSjdP5zVSKMRgGrOGa4UyBsKO6AYf987rAaKQyjb-sv86EOE40eBlzAlyf7z6LJEySwYvYp6wE2KB_eULyiLphiuuEH19FxJnjv4M/s400/mypencil.jpg"/> <BlogItemTitle$> -
- Click Save Settings button.
- Done. Now your every post title will appear with your small image.
This is for new blogger template (beta template) :
- Login to Blogger with your ID.
- At the dashboard page, click Layout.
- Click Edit HTML.
- Back Up your template code (important!).
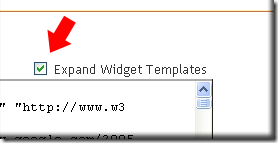
- Please mark the little box beside Expand Widget Template. Wait for a moment
-
- Go to your template code, and find the code like this :
-
<a expr:href='data:post.url'><data:post.title/></a> - Add your image code like this :
-
<a expr:href='data:post.url'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCvllqAsakfWdUI1-ktBLNllwDgwjfiQSpXoZRsfxSjdP5zVSKMRgGrOGa4UyBsKO6AYf987rAaKQyjb-sv86EOE40eBlzAlyf7z6LJEySwYvYp6wE2KB_eULyiLphiuuEH19FxJnjv4M/s400/mypencil.jpg"/>   <data:post.title/></a> -
- Click SAVE TEMPLATE button.
- Done. Now your every post title will appear with your small image.
All right brothers, see you at my next tutorial.





























0 comments:
Post a Comment